对于favicon大家不陌生吧,它是网站浏览器的图标,主要是显示在浏览器的左上角,当网站被收藏的时候,会在浏览器收藏栏中显示,从而可以增加大家对网站的识别度,所以建议大家每个网站都要设置favicon,那么问题来了,如何给WordPress网站添加浏览器图标 favicon.ico呢?别担心,小编来教大家。

方法一、调取根目录文件
首先,你得有一个favicon.ico的文件
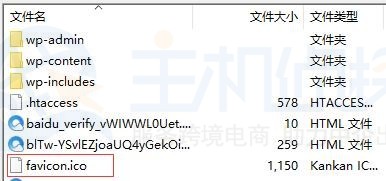
然后,将favicon.ico这个文件上传到网站根目录,也就是:域名/favicon.ico,下图所示是WordPress程序的favicon.ico位置。

最后,再次刷新你的浏览器,会发现favicon已经显示,如果没有立即显示,请换个浏览器查看,或者清除浏览器缓存即可。
温馨提示:favicon.ico只需要放到网站根目录,并不需要添加到程序中,浏览器会直接通过你的域名调取这个文件。
方法二、WordPress后台设置
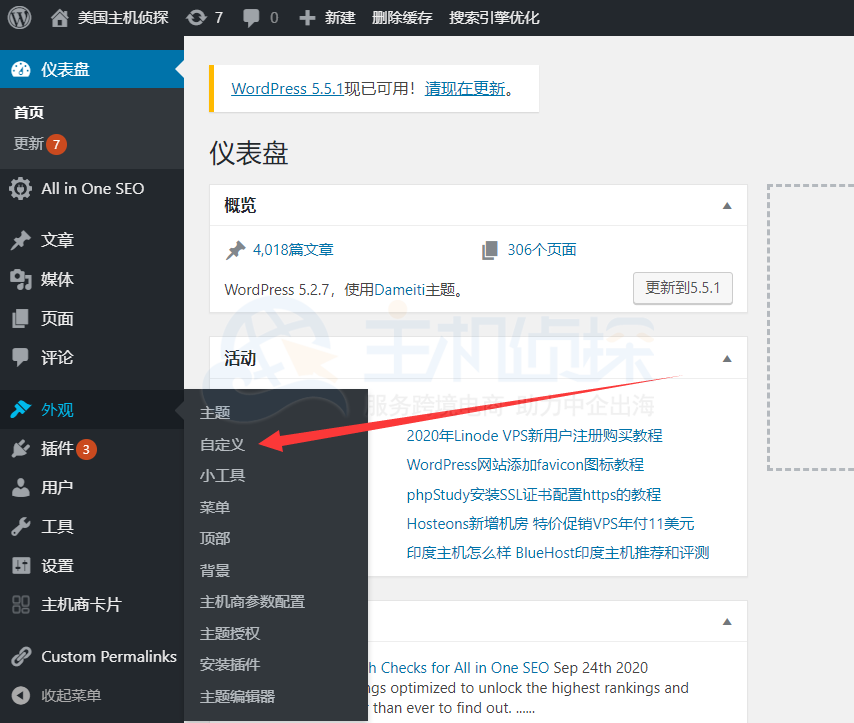
1、登录WordPress后台点击外观—自定义。

2、找到“站点身份”选项。

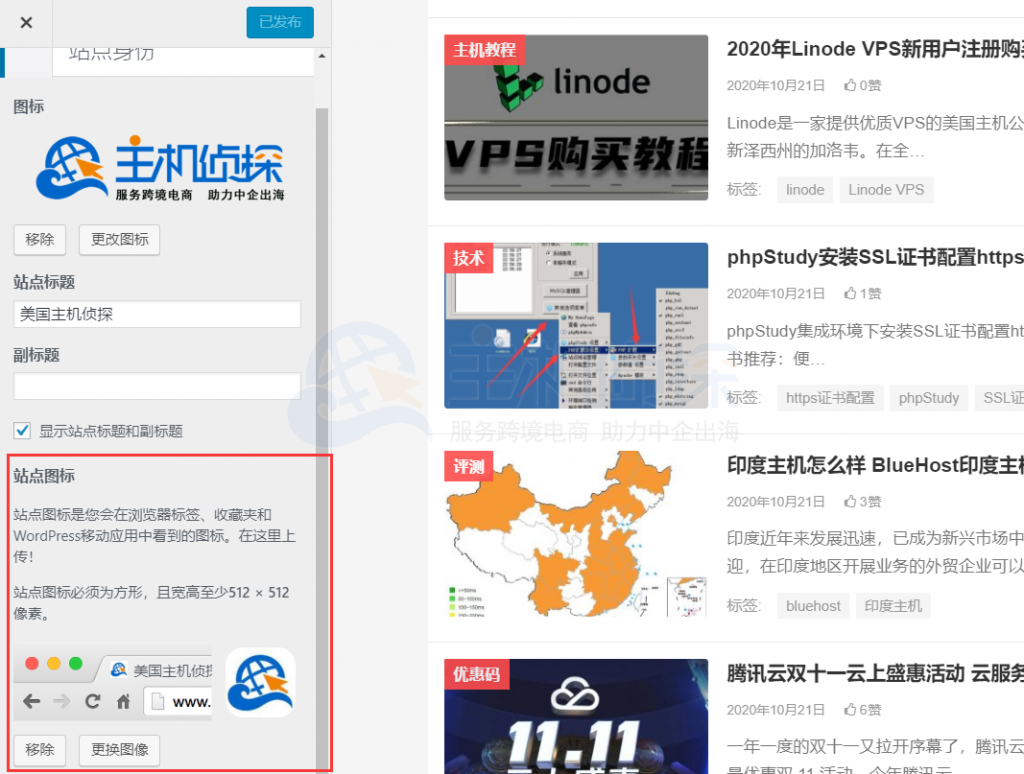
3、进入下图界面,图标是上传网站logo的地方,站点图标就是上传favicon图标的地方,上传之后,点击“发布”即可。

以上就是WordPress网站添加favicon图标教程介绍,小编在上面介绍了两种方法,大家可以任意选择一个自己认为比较简便的操作方法,希望本篇内容能给大家有所帮助。
推荐文章:《三大WordPress主机推荐和评测》
(本文由美国主机侦探原创,转载请注明出处“美国主机侦探”和原文地址!)

微信扫码加好友进群
主机优惠码及时掌握

QQ群号:938255063
主机优惠发布与交流