如何使用Hostinger建站助手搭建企业网站?首先用户需要先搭建企业网站的主要页面,例如联系、关于等页面,然后需要进行企业网站徽标、实时聊天、博客等功能性页面的搭建,之后便是借助Hostinger建站助手实现网站常规设置和SEO搜索引擎的优化,最后则是进行企业网站的外观设计,包括网站颜色、文本样式等。
Hostinger建站助手是Hostinger为跨境电商卖家提供的一站式建站工具,内涵AI建站助手、AI图像生成器、AI SEO工具等由人工智能驱动的建站方案,并且支持电子商务功能等添加,可以让繁杂的网站搭建工作,变得简单明了。为了帮助各位使用Hostinger建站助手的商家顺利借助该工具成功搭建出一个属于自己的企业网站,下文将基于此为大家详细介绍Hostinger建站助手搭建企业网站的具体步骤。
购买地址:官网购买
推荐阅读:《网页制作器有哪些 网页制作器推荐》
一、Hostinger建站助手搭建企业网站主要页面
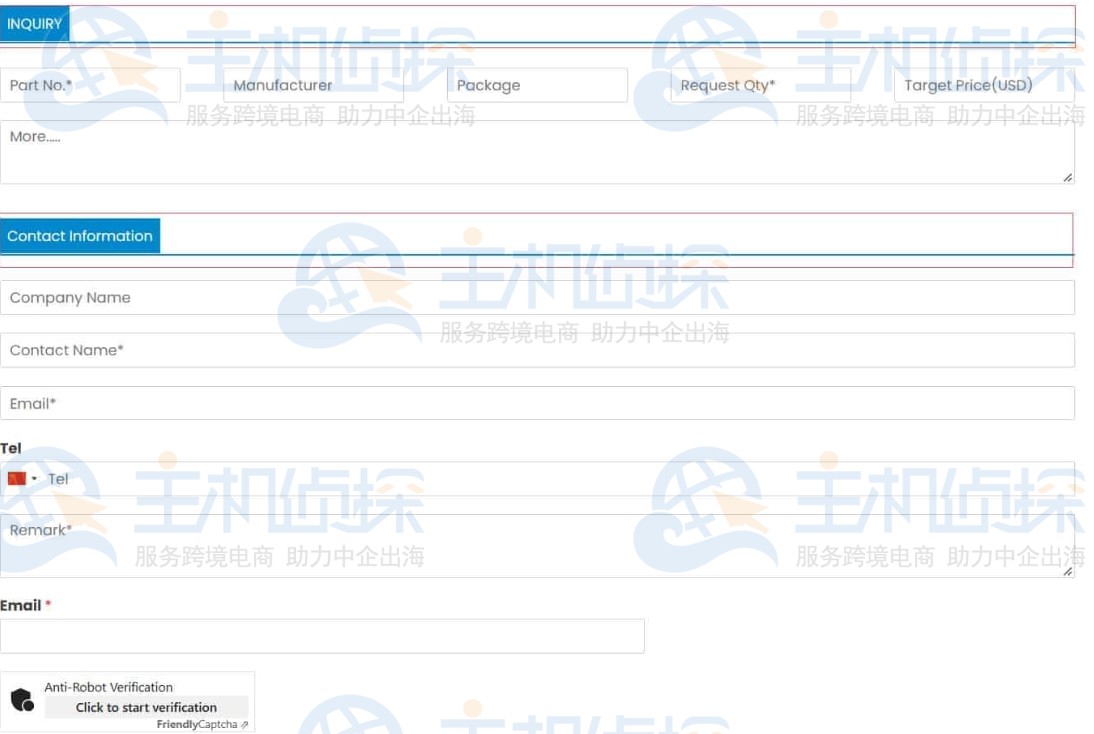
1、联系页面联系信息可能包括各种详细信息:地址、地图、工作时间、联系表格、电子邮件地址、电话号码,甚至是指向公司社交媒体资料的链接,有几种方法可以在企业网站上显示此信息:
- 向网站添加专用联系页面
- 创建页脚部分并将其固定在网站底部
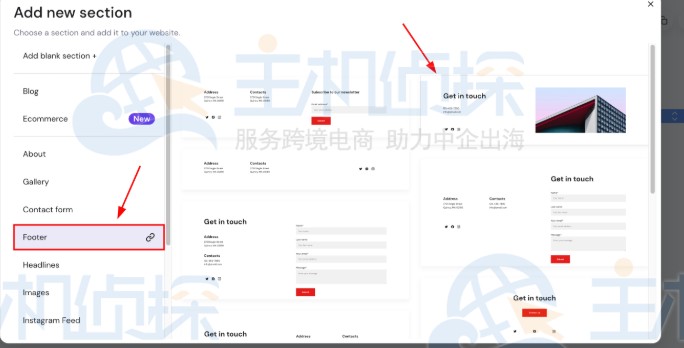
本文将为大家展示如何在Hostinger建站助手中添加企业网站的页脚部分。
在编辑器中,将光标保持在两个部分之间,然后单击 Add section(添加部分),从左侧菜单中,选择 Footer(页脚)并选择喜欢的任何页脚模板:

注:如果看不到此类选项,则可能是页脚部分已插入到网站中;可以删除它并插入新的页脚,也可以编辑现有的页脚。
可以将页脚部分插入到特定页面,也可以一次将其添加到所有页面。建议选择 Add to all pages 选项,这样页脚就会固定在网站的底部,可以手动将其从特定页面中隐藏。否则如果选择仅添加到此页面,页脚将插入到所选部分的下方,可能需要手动将页脚移动到最底部。
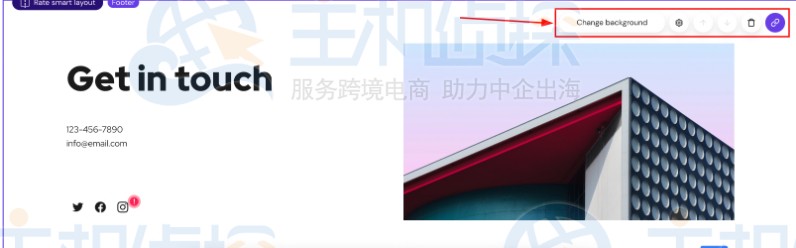
关于页脚部分的编辑,用户可以单独编辑页脚部分本身和每个页脚的元素实现,例如单击页脚以查看其设置菜单:

单击任何元素以单独编辑它:

此类部分或页面用作品牌或企业的一般介绍,在这里可以简要分享企业的历史,或企业的使命和愿景。
3、服务页面这部分是关于企业工作、服务或项目的内容。如果提供各种各样的服务,可以为每个特定主题创建专用页面,然后将这些页面分配给下拉菜单。
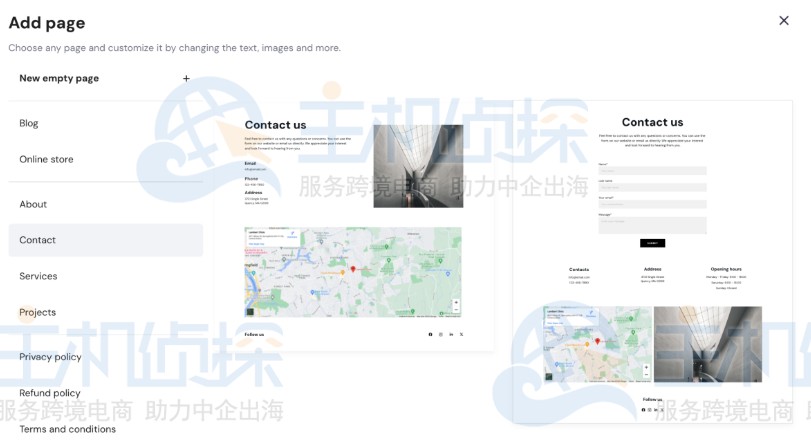
在 Hostinger Website Builder 中,展开左侧的页面和导航面板,然后单击添加页面, 选择页面类型(左侧),然后单击页面缩略图(右侧)将其添加到网站:

然后根据需要编辑页面设置并保存更改。
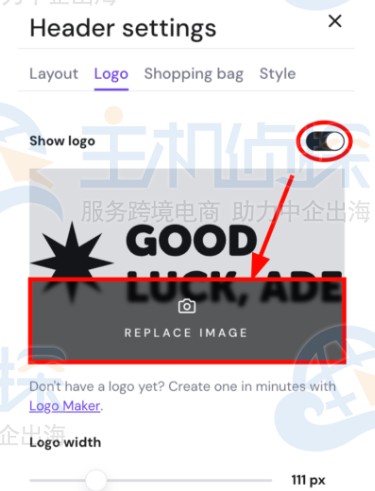
二、Hostinger建站助手搭建企业网站功能页面 1、徽标在生成器中,单击标题部分,然后选择编辑标题,打开“徽标”选项卡,然后单击“替换图像”,如果 logo 被禁用,首先点击 Show logo:

注:徽标显示在网站的导航菜单中,也称为标题部分,这是网站最顶部的部分。如果看不到标题部分,则可能是所有网站页面都已从导航菜单中隐藏。
从媒体库中选择一张图片,浏览免费图片,或上传自己的图片。
注:
- 推荐的徽标文件格式为 .PNG 或 .SVG。
- 如果经营在线商店,还可以在商店设置-公司信息中上传徽标,这样徽标将自动显示在发票上。
将 WhatsApp 或任何其他集成连接到网站,并允许潜在客户随时与用户联系。在构建器中,打开集成设置并找到 WhatsApp 字段,在此处插入电话号码和默认消息,最后保存更改并更新网站,即可实现WhatsApp的网站集成设置。
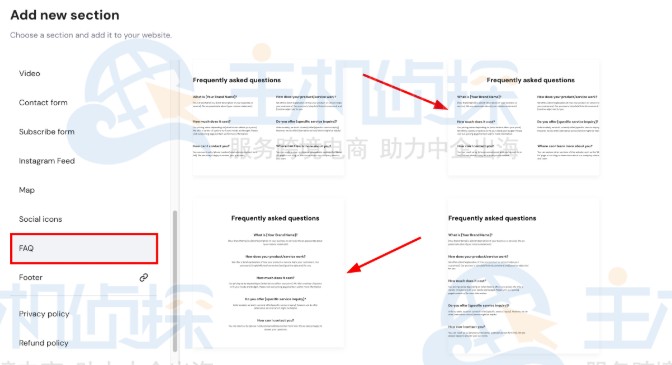
3、FAQ在构建器中,从 Pages and navigation 面板中,打开有问题的页面(或创建一个新页面),然后单击 Add section,从侧边菜单中,选择 FAQ,然后单击首选模板,所选的 FAQ 部分将自动插入到页面中。

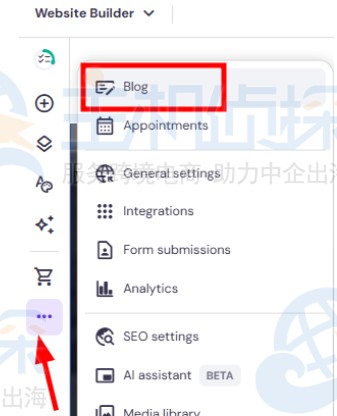
首先确保网站上启用了博客模块,用户可以在网站构建器中,展开左侧的 Blog management 面板,如果看到任何示例博客文章,则表示网站模板已包含博客部分或博客页面。如果没有看到任何示例博客文章,请单击 Start a blog(开始博客),然后一个博客部分(包含几篇示例博客文章)将插入到页面中:

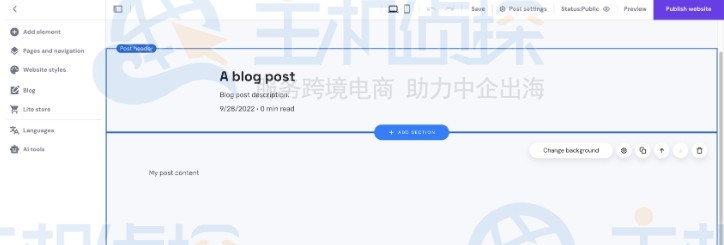
在构建器中,打开左侧的 Blog management 面板,然后单击 Add new post,也可创建新的博客文章,在博客编辑器中,用户即可进行博客的编辑和发布。

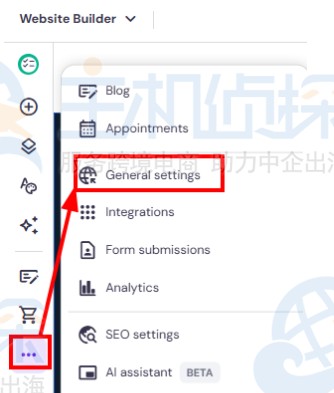
用户可以添加网站预览链接和网站图标,以及启用Cookie协议。用户需要要在 Hostinger Website Builder 中找到常规站点设置,请单击左侧的省略号按钮,然后选择常规设置:

在这里可以执行以下操作:
- 添加网站图标
- 为您的网站添加预览图像
- 启用 Cookie 协议
- 启用 www 前缀
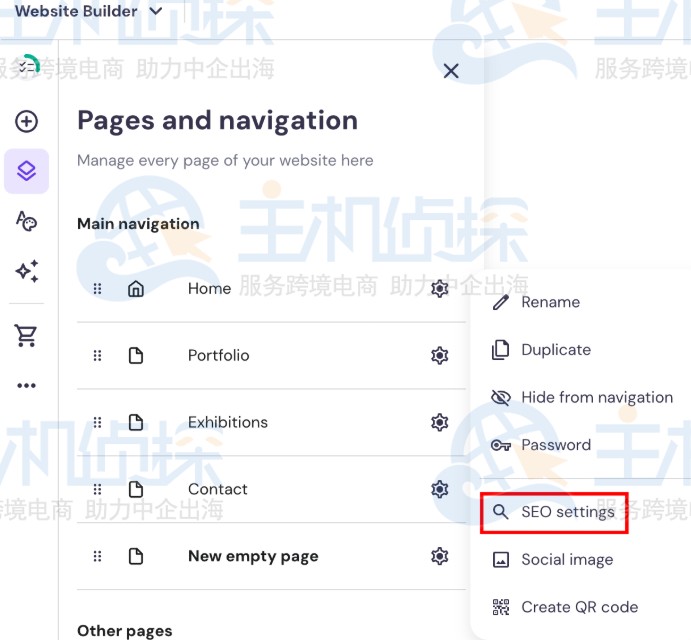
更新页面的元标题和描述,并为图像添加替代文本,可以在点击省略号按钮然后选择 SEO 设置,在左侧的 Pages and navigation 面板,单击页面设置,然后选择 SEO 设置:

在 SEO 设置中可以执行以下操作:
(1)在 Overview (概述) 部分中指定企业或品牌名称。
(2)自定义网站页面的 SEO 设置:
- 添加元标题和描述
- 编辑 URL
- 添加关键字
- 在搜索引擎中隐藏页面
在这里还可以找到Hostinger建站助手的 AI SEO 助手,它可以帮助用户创建新的 SEO 标题、元描述和关键字。
四、Hostinger建站助手设计企业网站用户需要自定义网站颜色和文本样式,但同时尽量保持设计简洁一致,此外还应该注意网站的移动端优化。
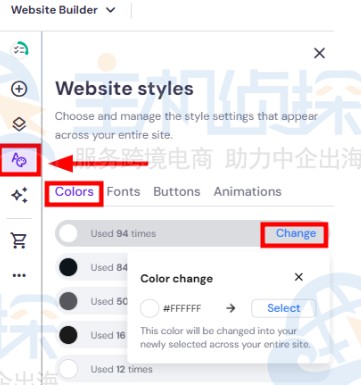
1、网站颜色在编辑器中,展开左侧的 Styles 面板,然后打开 Colors 选项卡,在这里将找到整个网站中使用的所有颜色。最常用的颜色显示在列表顶部,单击任何颜色旁边的更改 ,选择一种新颜色,它将替换网站中的所有先前颜色:

此外用户也可以随时手动编辑单个元素和部分的外观。
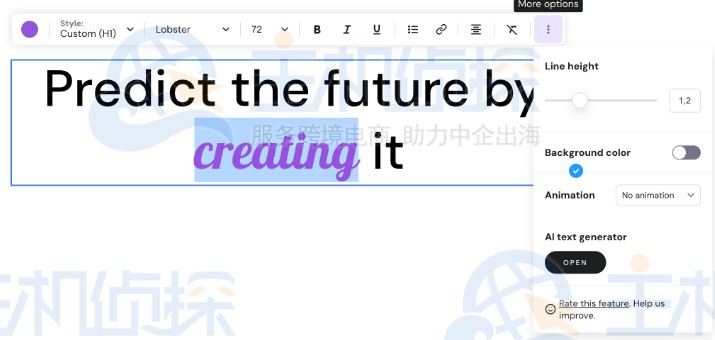
2、网站文本样式要更改特定文本元素的样式,请单击它,选择 Edit text (编辑文本),然后进行首选更改,要更改该文本中某些特定单词/短语的样式,请先选择(突出显示)它们:

默认情况下,移动网站的版本按照元素添加到桌面版本的顺序显示元素。即使稍后在桌面上对元素重新排序,这些更改也不会自动应用于移动版本,可以手动对移动视图上的元素进行排序,这样就可以在桌面视图和移动视图上以不同的方式布置元素。
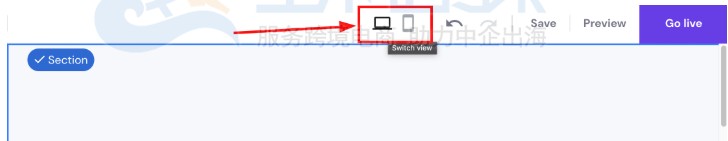
通过单击上方工具栏中的移动或桌面图标在视图之间切换:

之后用户可以在此选项中进行自动修复布局、元素排序、元素大小调整、菜单位置更改等操作。
推荐阅读:
(本文由美国主机侦探原创,转载请注明出处“美国主机侦探”和原文地址!)

微信扫码加好友进群
主机优惠码及时掌握

QQ群号:938255063
主机优惠发布与交流