大多数使用美国主机商的站长朋友基本都会使用WooCommerce插件来做产品系统,有些站长会在产品界面添加一个询盘按钮,本文将针对这个询盘按钮教大家使用代码添加一个WooCommerce自定义按钮。
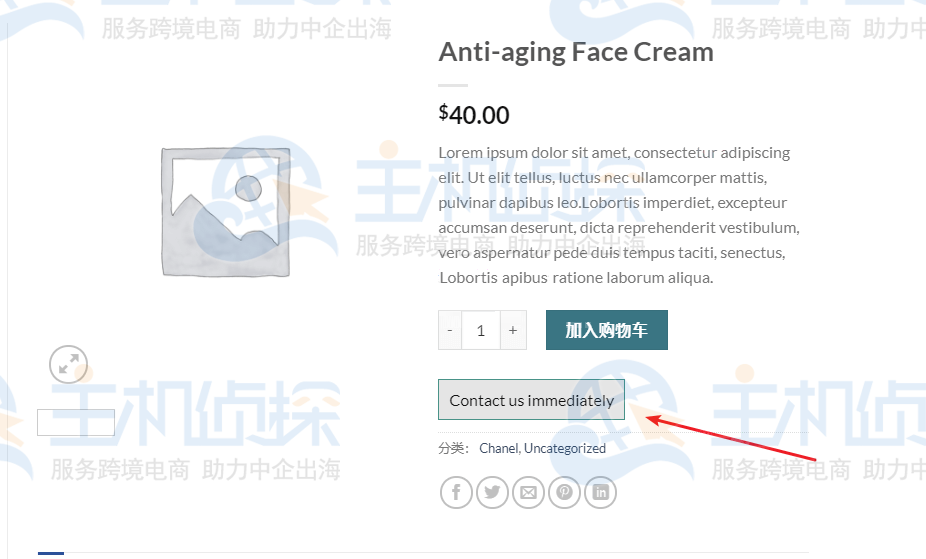
效果图如下,在购物车按钮的下方添加一个WooCommerce可以自定义按钮文字和链接的按钮。

使用方法:
复制下面的代码,粘贴到你主题的函数文件functions.php里面
| add_action( ‘woocommerce_single_product_summary’, ‘my_extra_button_on_product_page’, 30 );
function my_extra_button_on_product_page() { |
保存后,你网站前台就可以看到一个“Contact us immediately”的按钮了。不过还没有样式。
自己在主题的css里面自定义.naibabutton的样式就可以了。如果你不会的话,直接复制下面这串代码加进去就可以了。
| .naibabutton { color: #111; background-color: rgba(0,0,0,0.1); border-style: solid; border-width: 1px 1px 1px 1px; border-color: #009688; padding: 10px; } |
添加一个亚马逊跳转按钮
不少跨境电商企业有亚马逊店铺,所以希望自己独立站的产品介绍页面可以加一个跳转到亚马逊店铺的按钮,想要实现这个功能有3种方法。
1、填写产品简短描述的时候插入一个按钮。
2、通过类似上面分享的询盘按钮的方法添加一个代码。
3、通过插件。
代码方法:
这里可以采用的自定义字段的方式添加,首先在woocommerce的产品页面添加一个自定义字段,例如amazon_link,然后在amazon_link的值里面填写亚马逊的网址。
接着把下面的代码添加到主题文件里面,可以直接使用Code Snippets插件添加。
| add_action( ‘woocommerce_single_product_summary’, ‘my_extra_button_on_product_page’, 30 );
function my_extra_button_on_product_page() { } |
保存完毕之后,当填写了亚马逊url的产品,前台就会多出来一个亚马逊的按钮,没有添加的则不会显示。
以上就是关于WooCommerce购物按钮下方添加询盘按钮教程介绍,希望对广大站长们有所帮助,有需要的小伙伴可以继续关注本站了解。
(本文由美国主机侦探原创,转载请注明出处“美国主机侦探”和原文地址!)

微信扫码加好友进群
主机优惠码及时掌握

QQ群号:938255063
主机优惠发布与交流