之前小编有为大家介绍过《WooCommerce修改购物车按钮文字教程》,但是有些小伙伴反应想要学习在购物按钮下方添加一个按钮,自己不会操作,今天本文就来教大家如何操作,不会的小伙伴赶紧过来学习一下吧!
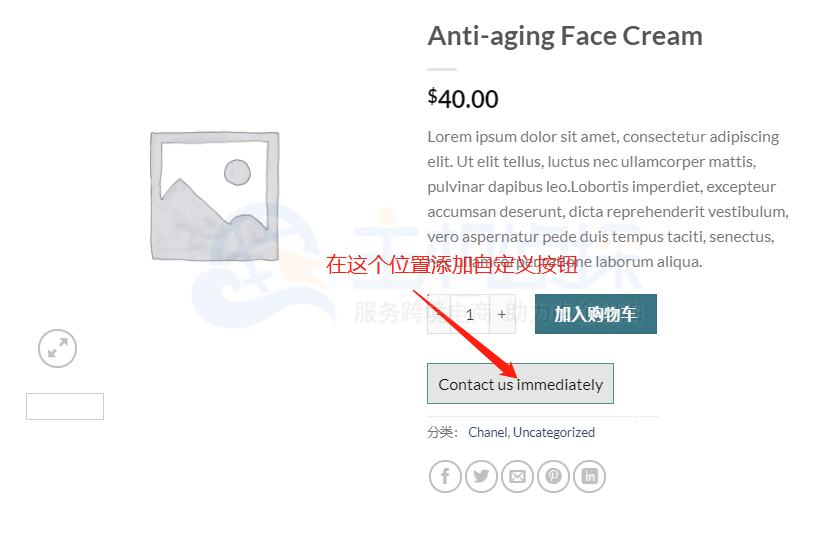
效果图如上,在购物车按钮的下方添加一个可以自定义按钮文字和链接的按钮。

使用方法:复制下面的代码,粘贴到你主题的函数文件functions.php里面
| add_action( ‘woocommerce_single_product_summary’, ‘my_extra_button_on_product_page’, 30 );
function my_extra_button_on_product_page() { |
保存后,你网站前台就可以看到一个“Contact us immediately”的按钮了。不过还没有样式。
自己在主题的css里面自定义.naibabutton的样式就可以了。如果你不会的话,直接复制下面这串代码加进去就可以了。
| .naibabutton { color: #111; background-color: rgba(0,0,0,0.1); border-style: solid; border-width: 1px 1px 1px 1px; border-color: #009688; padding: 10px; } |
以上就是WooCommerce购物按钮下方添加一个按钮教程介绍,不会的小伙伴学会了吗,后期小编也会继续添加关于WooCommerce相关教程。
推荐:《WooCommerce使用教程》
(本文由美国主机侦探原创,转载请注明出处“美国主机侦探”和原文地址!)

微信扫码加好友进群
主机优惠码及时掌握

QQ群号:938255063
主机优惠发布与交流