本篇文章主要介绍如何利用AWS Amplify部署静态网站。Amplify提供了一个基于Git的CI/CD工作流程,帮助快速构建、部署和托管网站。静态网站通过提供HTML、JavaScript、图像、视频和其他文件为访客提供内容,具有低成本、高可靠性,并且几乎无需IT管理,同时能够轻松应对大规模的流量需求。
AWS官网:点击访问(免费试用40+云产品)
一、条件
在开始本教程之前,需要确保具备以下条件:
1、AWS账户:如果你还没有AWS账户,请按照设置环境教程进行账户创建。
账号开通教程:《亚马逊云科技账号注册流程图解》
2、本地环境配置:需要在本地配置好AWS配置文件。
3、Node.js和npm:确保环境中已安装Node.js和npm。
4、Git和GitHub账户:需要熟悉Git并拥有GitHub账户。
二、创建一个新的React应用程序如果你不打算将代码与Git提供商连接,而是想直接部署,可以按照以下步骤操作:
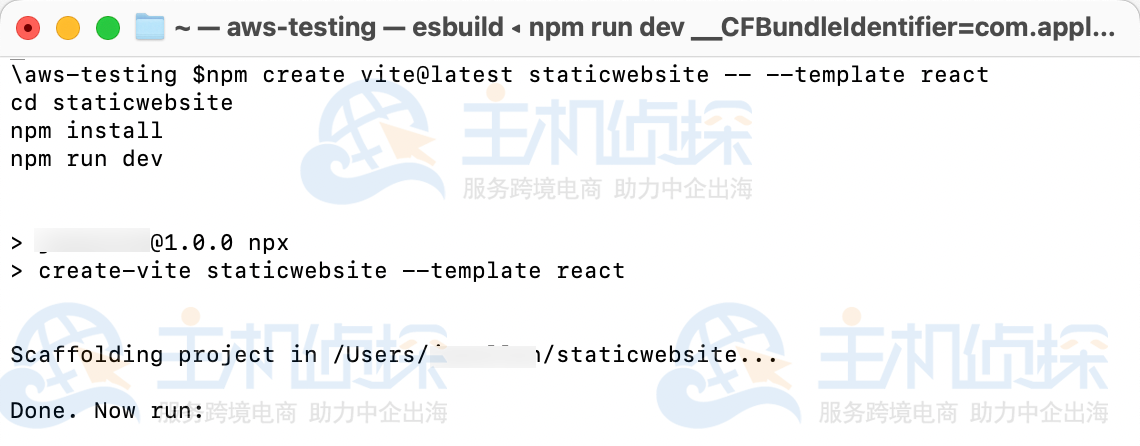
打开一个新的终端窗口并运行以下命令,使用Vite创建一个新的React应用:
npm create vite@latest staticwebsite — –template react
cd staticwebsite
npm install
npm run dev

在终端中打开提供的本地链接,查看Vite+React应用的实时效果。
npm create vite@latest staticwebsite — –template react
cd staticwebsite
npm install
npm run dev

接下来需要将代码推送到GitHub仓库。此步骤需要拥有一个GitHub账户,如果没有账户,可以在GitHub注册。
1、打开浏览器并访问GitHub进行登录。

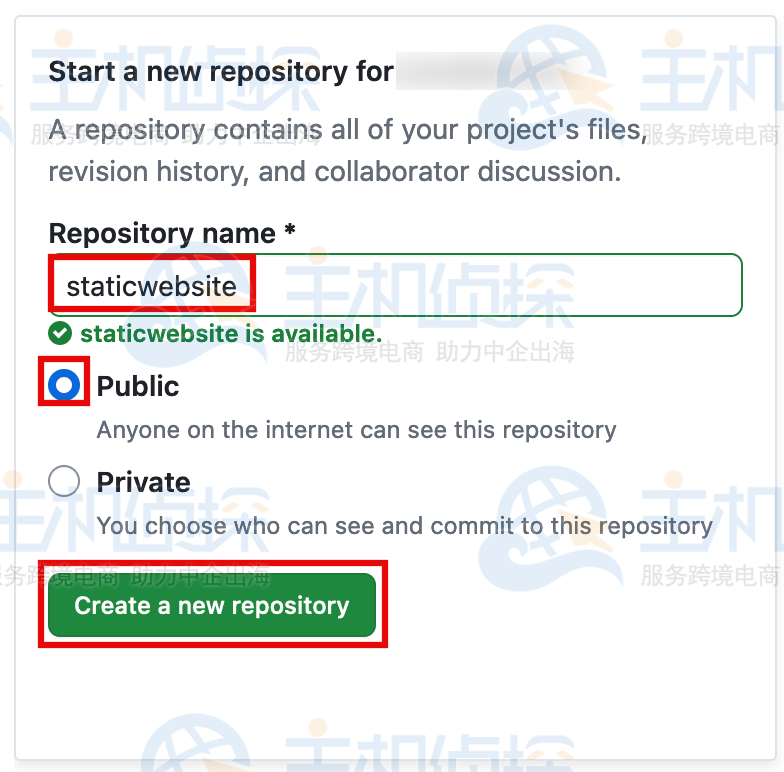
2、在GitHub上创建一个新仓库
- 在“仓库名称”框中输入staticwebsite,并选择“公开”选项;
- 完成后点击“创建仓库”。

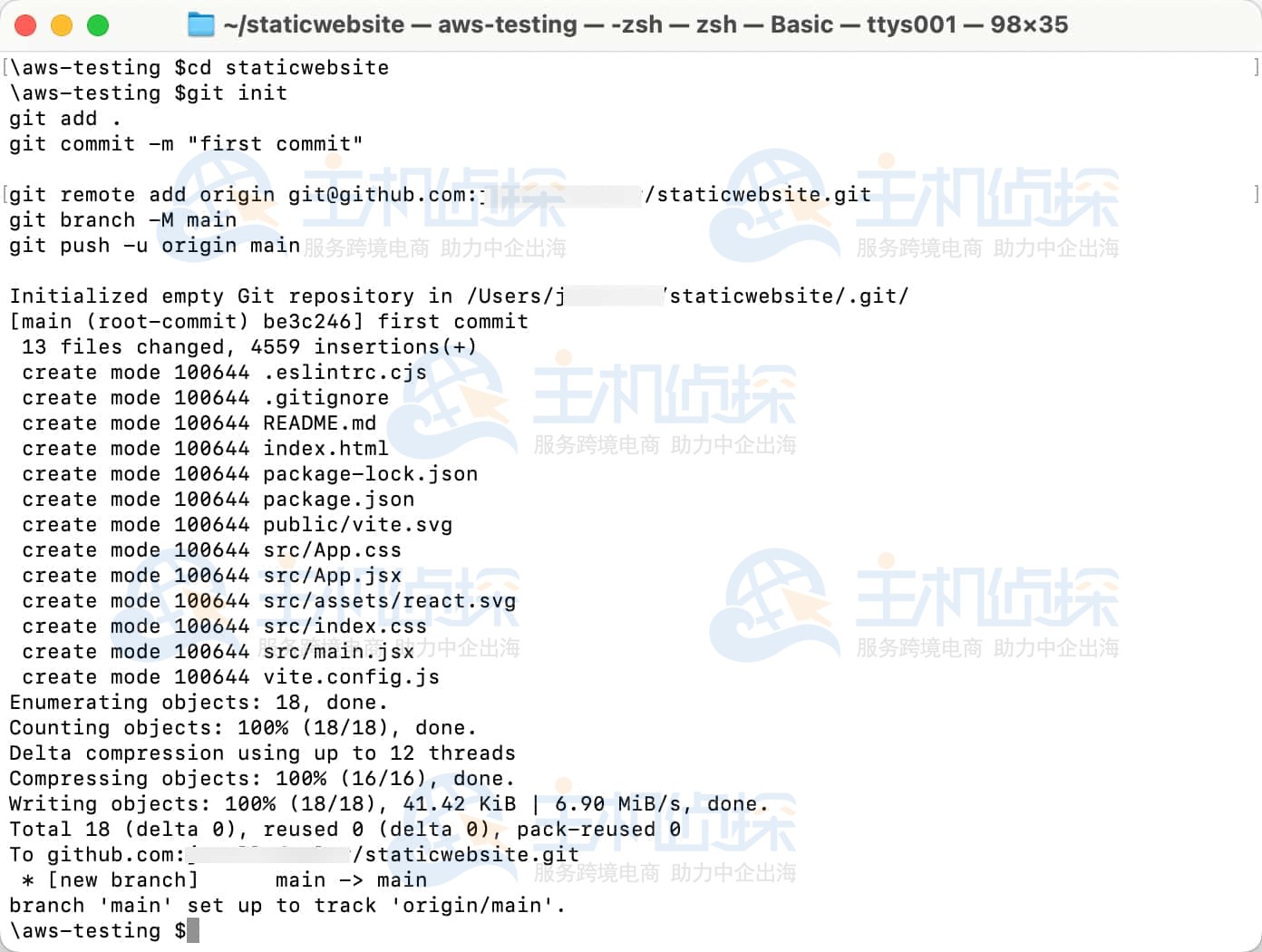
3、打开一个新的终端窗口,导航到本地项目目录(staticwebsite),并运行以下命令初始化Git仓库,并将应用程序推送到新创建的GitHub仓库中:
git init
git add .
git commit -m “first commit”
git remote add origin git@github.com:<your-username>/staticwebsite.git
git branch -M main
git push -u origin main

注意:确保将命令中的git@github.com:<your-username>/staticwebsite.git替换为你自己的GitHub SSH URL。
四、使用AWS Amplify部署应用现在将连接GitHub仓库与AWS Amplify,以便自动构建和部署你的应用程序。
1、在浏览器中登录到AWS管理控制台,并访问AWS Amplify。

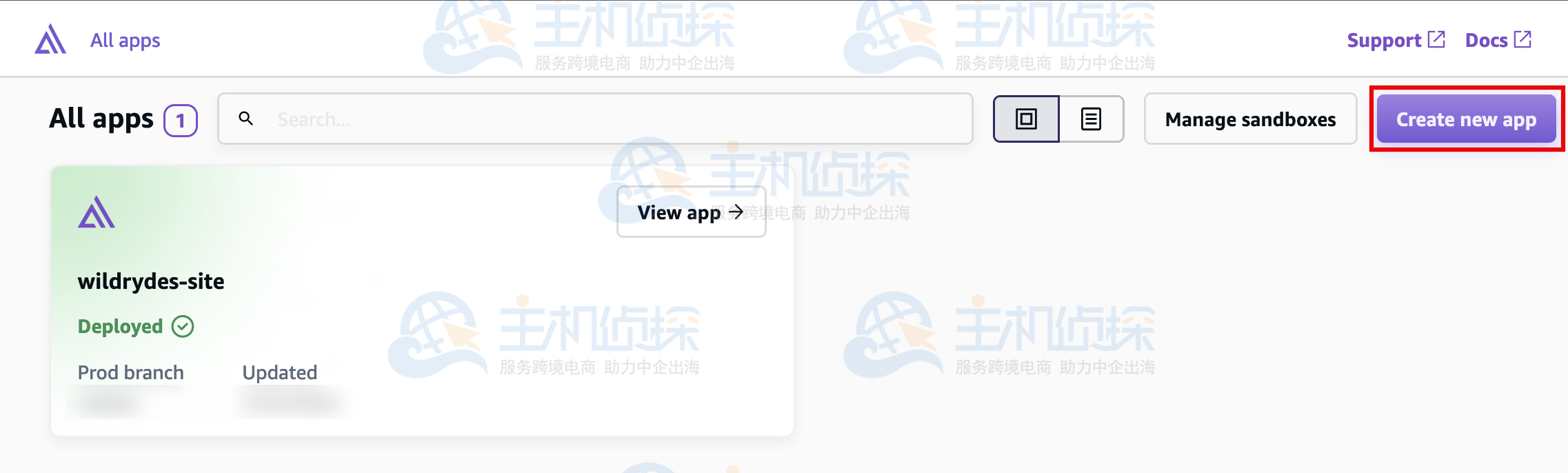
2、在控制台中选择“创建新应用”选项。
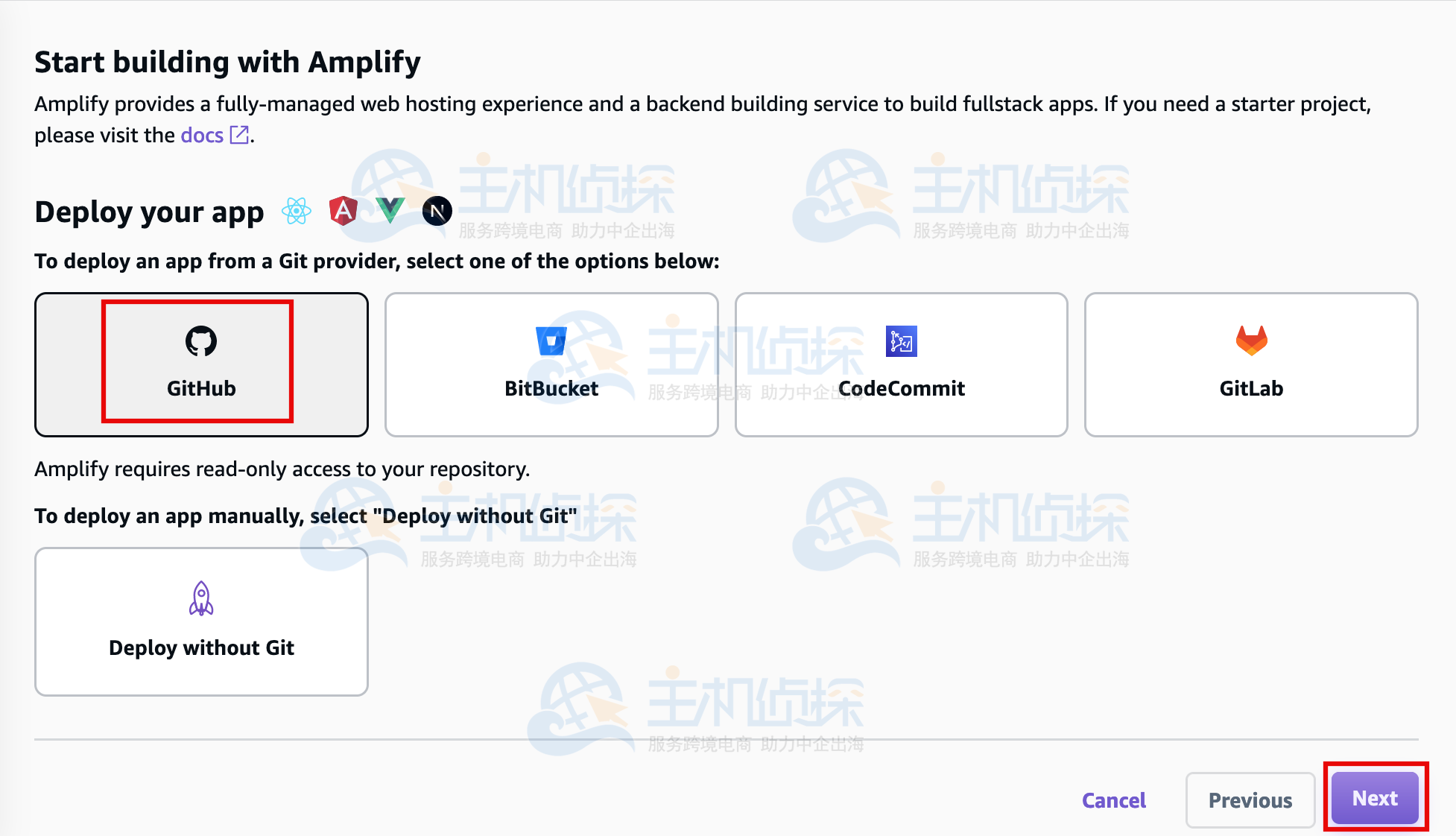
3、在“使用Amplify开始构建”页面中,选择GitHub作为代码存储库,点击“下一步”。

注意:如果你选择使用已有的存储库,也可以连接到GitHub、Bitbucket、GitLab或AWSCodeCommit仓库。也可以手动上传构建文件,而无需连接Git存储库。
4、在授权Amplify访问GitHub后,选择你的GitHub存储库和主分支,点击“下一步”。

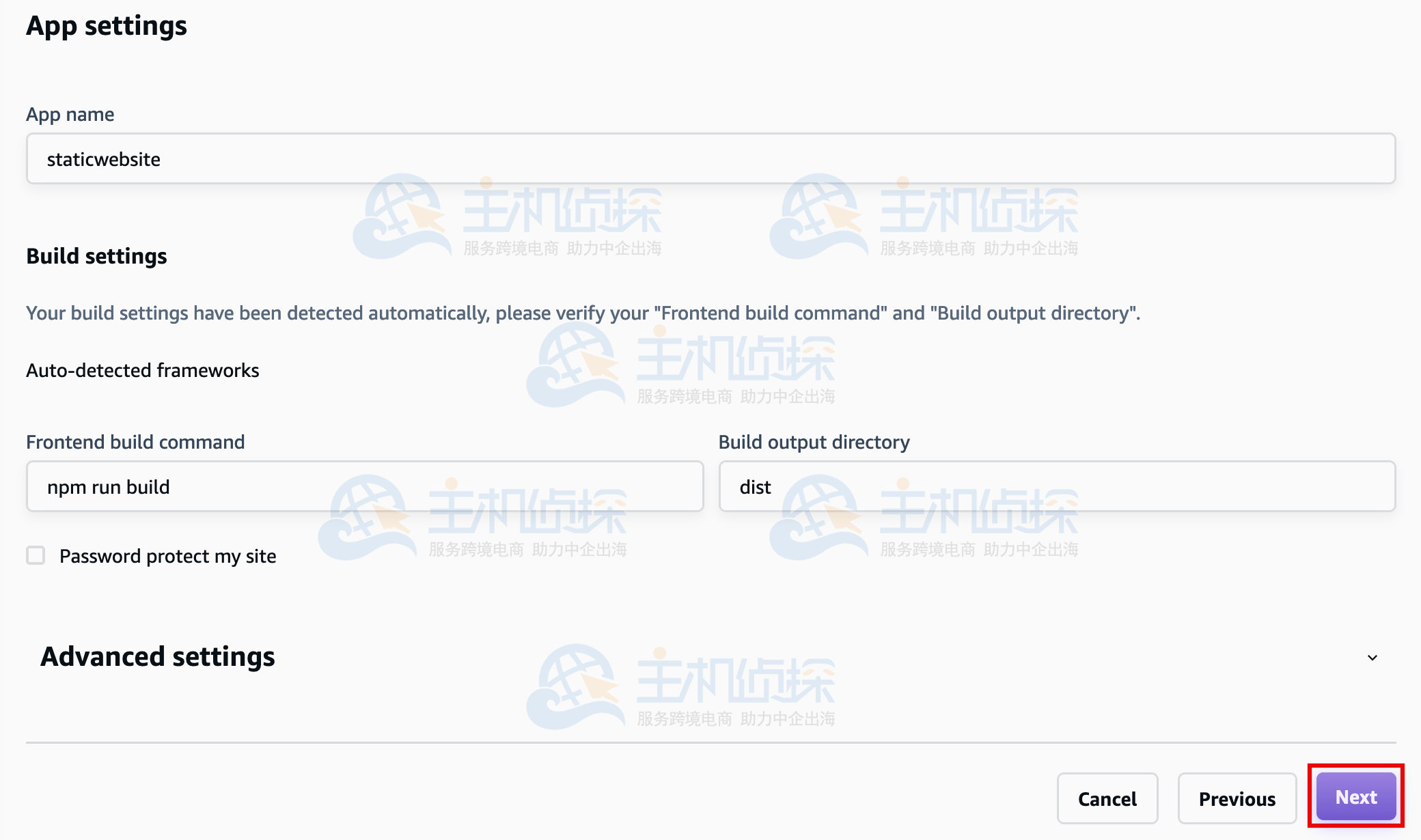
5、在接下来的步骤中,保留默认构建设置,然后点击“下一步”。Amplify会自动检测项目中的构建命令。

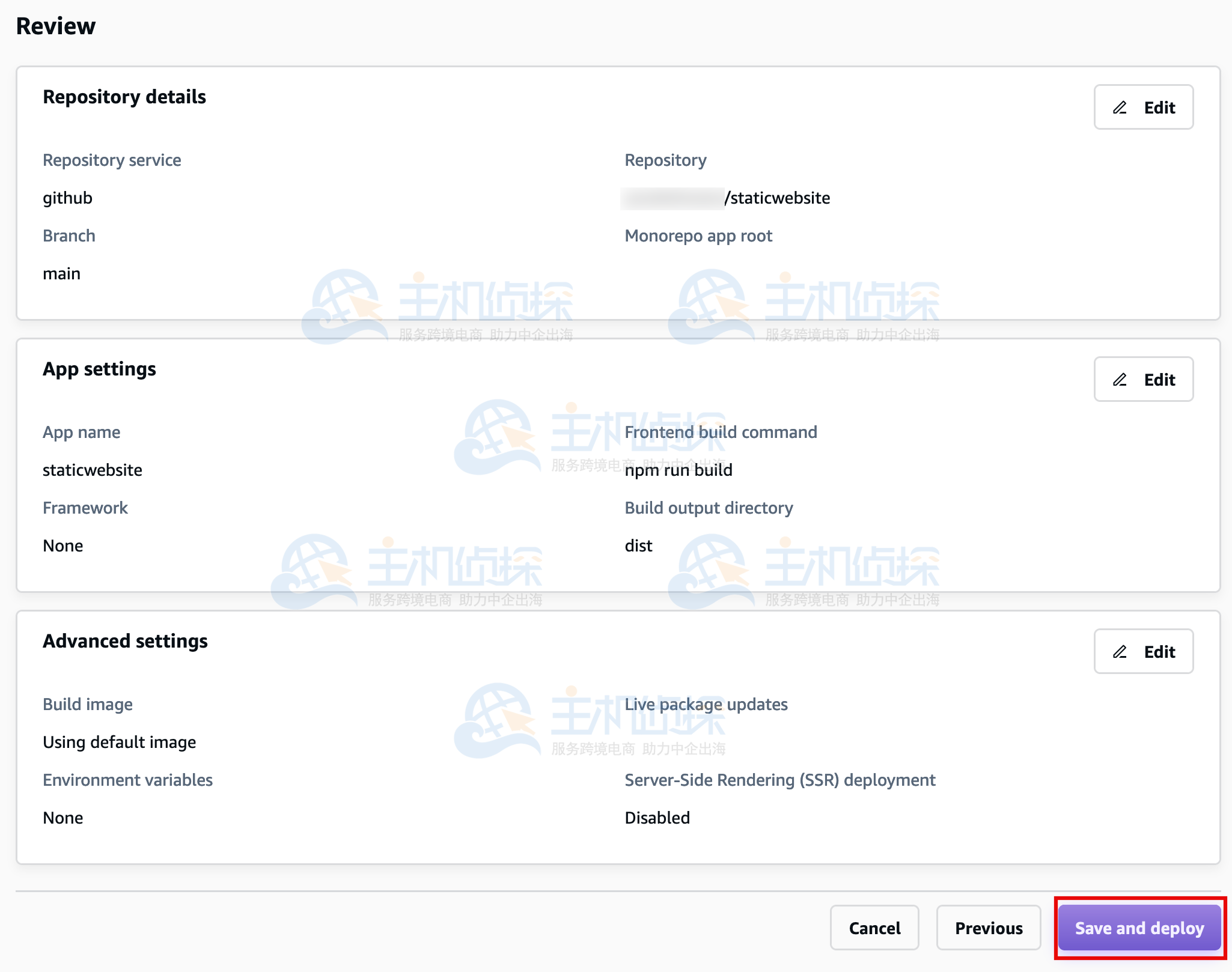
6、检查设置并点击“保存并部署”。Amplify将自动将应用程序部署到全球内容分发网络(CDN)。

7、这时AWS Amplify会开始构建并部署源代码,每当你向Git推送代码时,部署会自动更新。部署过程通常需要2-5分钟,具体时间取决于应用的大小。

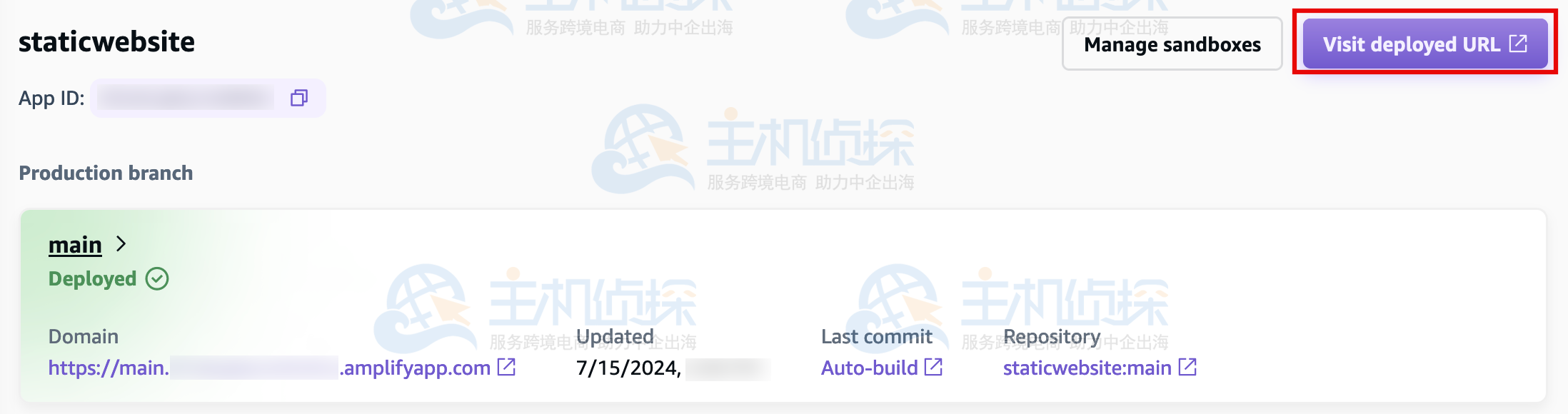
构建完成后,可以点击提供的URL以查看已部署的应用程序的实时效果。
五、清理资源完成后建议删除所有相关资源以避免产生额外费用。
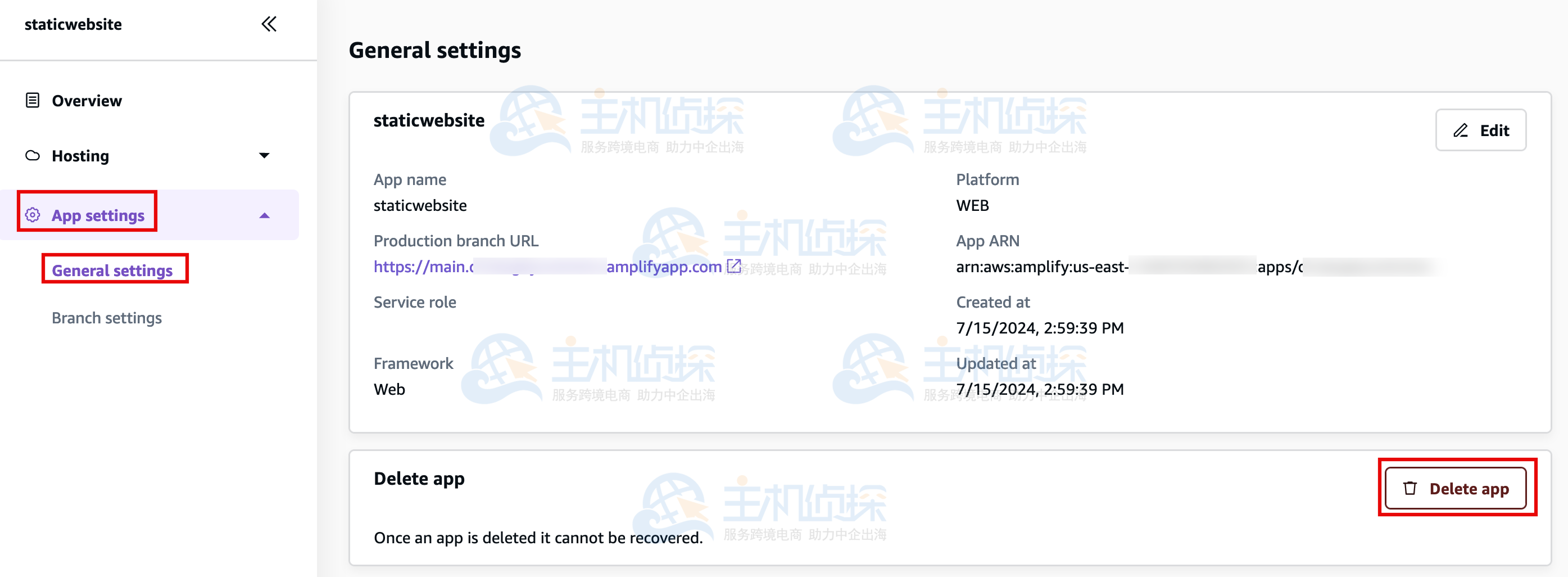
1、在Amplify控制台中,选择左侧导航栏中的“应用程序设置”,然后点击“常规设置”。

2、在“常规设置”中,点击“删除应用程序”按钮,删除你创建的应用程序及其所有相关资源。
相关推荐:
(本文由美国主机侦探原创,转载请注明出处“美国主机侦探”和原文地址!)

微信扫码加好友进群
主机优惠码及时掌握

QQ群号:938255063
主机优惠发布与交流







