虚拟名片是传统名片的数字化形式,通过将联系方式、社交媒体和作品集等信息整合在一起,方便随时分享。那么虚拟名片怎么创建呢?可以通过创建专属的虚拟名片Web应用程序来实现。利用Hostinger Horizons平台可以快速创建一个好用的虚拟名片。接下来本文将详细介绍,如何使用Hostinger Horizons 创建虚拟名片,以供大家参考。
一、什么是Hostinger Horizons
Hostinger Horizons 是一款基于 AI 技术的无代码 Web 应用构建工具。用户通过向 AI 提供简单提示,即可生成符合需求的应用程序。该工具支持 80 多种语言,允许用户直接使用首选语言描述需求,简化了开发流程。Hostinger Horizons 自动化处理从创建到发布的各个环节,无需用户参与技术细节。
此外Hostinger Horizons 集成了无缝网络托管功能,应用程序开发完成后可立即发布上线。这一功能不仅节省了时间,还降低了技术门槛,使更多用户能够轻松构建和发布自己的 Web 应用程序。
官网地址:官网购买

二、虚拟名片规划与设计
为了虚拟名片Web应用程序怎么创建,首先明确了虚拟名片 Web 应用程序的核心功能和设计目标。以下是具体规划:
信息输入功能:通过用户友好表格输入姓名、职位、公司、电子邮件、电话号码、网站及社交媒体链接。
图片上传功能:支持上传个人资料图片和公司徽标,以个性化虚拟名片。
基本定制功能:提供字体样式、颜色和布局选项,用于自定义卡片设计。
生成与共享功能:将虚拟名片生成为 PNG 图像,并提供下载按钮以便于共享。
编辑与更新功能:支持随时轻松编辑和更新信息,确保内容始终保持最新。
三、使用Hostinger Horizons创建虚拟名片
1、开始创建虚拟名片
为了启动项目,选择了最适合需求的 Hostinger Horizons 计划。该计划的起价为每月 19.99 美元,并提供 30 天退款保证。
所有计划均包含相同的功能,并附带一个月的 Business Web 托管服务,以确保 Web 应用程序能够顺利上线。不同计划的主要区别在于每月可使用的消息或提示数量限制,从 Starter 计划的 100 条消息到最高计划的 1,000 条消息不等。
购买计划后,进入 hPanel 仪表板,点击左侧边栏中的相应选项。接着,在新的网络托管计划旁选择“添加网站”,并从列表中选择所需配置以继续项目设置。

相关阅读:《Hostinger Horizons已在全球推出 无需任何编码即可构建、编辑和启动Web应用程序》
Hostinger Horizons 初始页面包含一个字段,用于输入将用于开始构建Web 应用程序的提示。

2、添加基本功能
用清晰简洁的提示描述了虚拟名片应用程序创意,概述了想要的关键功能和设计元素。这是输入的内容:
创建一个虚拟名片应用程序,让我输入我的 专业信息并自定义设计。包括上传我的个人资料 图片和公司徽标的功能。
单击回车键后,该工具处理了提示,并展示了应用程序的基本版本。它有一个干净的布局和联系方式和网站地址指定的字段,以及用于上传个人资料图片和公司徽标的字段。

该工具还在数据输入区域下创建了一个预览,当相应的字段中输入信息时,可以看到虚拟名片正在形成。
这是填写所有字段并上传图像后的第一个预览结果:

3、改进界面和用户体验
接下来,可以增强 Web 应用程序的用户界面和用户体验,使其更具可定制性和功能性。
(1)自定义选项
设想了一种更灵活、用户友好的自定义体验,专注于字体选择、调色板和布局选项。
因此像Hostinger Horizons 发出了以下提示以添加功能:
使用预览选项展开字体选择,以查看不同字体 在虚拟名片上的外观。提供更广泛的颜色选项, 包括创建自定义调色板的能力。提供不同的 布局选项,例如垂直或水平布局,并允许用户调整间距和对齐方式。
然后该工具添加了一个部分来自定义虚拟名片的外观。有更改字体、布局、颜色和调整间距的选项。

使用新添加的功能对我的名片进行一些自定义后,以下是我在预览中得到的结果:

(2)保存和编辑功能
想添加保存名片以供将来编辑的功能。这样可以保留设计并在以后返回它以进行进一步更新。
因此需要更好的逻辑来管理和编辑已保存的卡片。可以添加一个主页,也可以在其中选择 Create a new card(创建新卡))。
在编辑区域中,添加了一个 Save card 按钮来保存当前的设计。此外还添加了按钮,以便轻松返回初始页面。
向Hostinger Horizons 提供了以下提示来实施这些改进:
添加带有“创建新卡”或“编辑现有卡”选项的主页 。在编辑页面上,包含一个 'Save card' 按钮 来保存当前设计。此外,添加“返回”按钮以返回主页。
AI 工具会根据提示中的请求提供了一个干净直观的主页,带有两个主要按钮。当尚未保存任何卡时,Edit Existing Card (编辑现有卡) 按钮也会灰显。

进一步增强了逻辑,以便当存在现有卡片时,单击编辑按钮将打开一个弹出窗口,其中显示以前保存的卡片列表。
当保存一张卡片时,它会清晰地显示并标有其名称,从而很容易找到用户正在寻找的特定卡片。

(3)轻松下载功能
在设计了Web 应用程序并改进了编辑工作流程后,需要一个共享虚拟名片的功能。可以暂时保持简单,所以能只有一个下载选项,将卡保存为 PNG 图像。
然后在编辑器页面的卡片预览下添加了一个 Download 按钮,方法是在 AI 工具中输入以下提示:
在编辑器页面的卡片预览下添加 'Download' 按钮。 此按钮应该允许我将我的虚拟名片下载为具有 最佳分辨率的 PNG 图像。
现在可以下载创建的虚拟名片并与任何人分享,无论是通过电子邮件附件发送、在社交媒体上发布、打印出来,还是在网站上展示。

四、虚拟名片 Web 应用程序发布和测试
准备好发布和测试虚拟名片网络应用程序。Hostinger Horizons 使这个过程变得简单——只需单击一个按钮,应用程序就在互联网上上线。

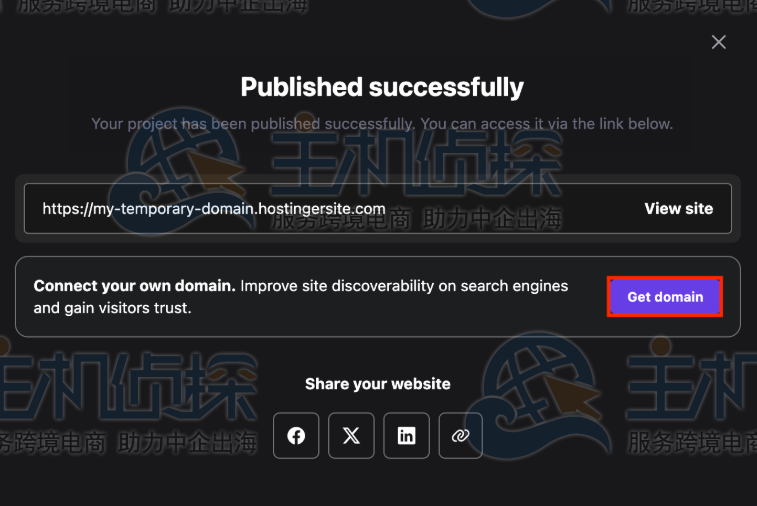
使用临时域发布的,可以轻松地将 Web 应用程序连接到自定义域。然后所要做的就是单击 弹出窗口上的 Get domain 按钮,或在 hPanel 的网站列表页面上选择 。

要查看实际结果,请查看 Web 应用程序,无需登录。
与任何开发项目一样,在此过程中遇到了一些小问题。例如在尝试添加字体和颜色自定义选项时遇到了一些错误。
值得庆幸的是,Hostinger Horizons 具有强大的错误处理能力。让该工具只需单击一个按钮即可修复它。

然后该工具诊断了问题,解释了解决方法,并在没有任何人工干预的情况下进行了修复。然后预览再次开始工作。

发布后的 Web 应用程序的第一次迭代也不完美,因为名片预览区域没有响应并且在屏幕上显示得太大。
把这个问题告诉了 Hostinger Horizons,该工具很快就解决了问题。

Hostinger Horizons 不仅为技术知识最少的人简化了 Web 应用程序开发,而且使故障排除变得轻而易举。
使用 Hostinger Horizons 创建虚拟名片 Web 应用程序是一次高效且直观的体验。这款工具就像一个触手可及的个人 Web 开发人员,无需任何外部帮助,即可轻松构建出功能完善、设计精美的应用程序。
相关阅读:
(本文由美国主机侦探原创,转载请注明出处“美国主机侦探”和原文地址!)

微信扫码加好友进群
主机优惠码及时掌握

QQ群号:938255063
主机优惠发布与交流







